Update time: January 13, 2025
This article introduces how to do custom event tracking through Attributes Method, which is what I recommend most.
Attributes Method is to locate through the attributes of the page, such as class, id, text, url, etc.
- Be sure to choose an attribute with a unique value. If the value of a class at a certain location is unique, then just use that class to locate it.
- If not, then use multiple attributes at the same time to ensure that it is unique, otherwise clicks in other locations will also trigger, resulting in inaccurate event tracking. If the value of class in a certain position is not unique and two positions require this class, then add another attribute, such as text, and use the class and text attributes at the same time to locate the tracked position.
Suppose I want to use the attributes method to track events at this location:
Step 1 : Enable Built-In Variables
First enable some Built-In Variables, which will automatically get attributes to variables in GTM.
In GTM , click「Variables」——「Configure」,Check these Built-In Variables of click:
The positions of these Built-In Variables in the source code are as follows:
- Click ID is ad.
- Click Classes is de.
If you have already enabled it, you can ignore this step.
Step 2 : Set Up the Trigger
View the source code of the tracked location:
We can know that the Click URL is https://www.bbccss.com/contact-me, and the Click Text is Contract Me, we can use these two attributes for trigger positioning.
In GTM , click「Triggers」——「New」——「Choose a trigger type to begin setup…」——「Click – All Elements」,Name it “Contract Me”, and make the following settings:
Note: If Click URL or Click Text is unique, then you only need to use one; what I demonstrate here is to use two, and two can ensure uniqueness.
Step 3 : Set Up the Tags
In GTM , click「Tags」——「New」——「Choose a tags type to begin setup…」——「Google Analytics: GA4 Event」,Name it “GA4-Event-Contract Me (Attributes Method)”, and make the following settings:
I just set the event name contract_me_attribute_method without setting the event parameters.
Note:If you have set event parameters, you also need to register it in GA4‘s Custom definitions before it can be used in GA4.
Step 4 : Preview and Publish
Next is the Preview test:
Tags is triggered and can be published.
Read More:
Step 5 : Verify Data in Reports
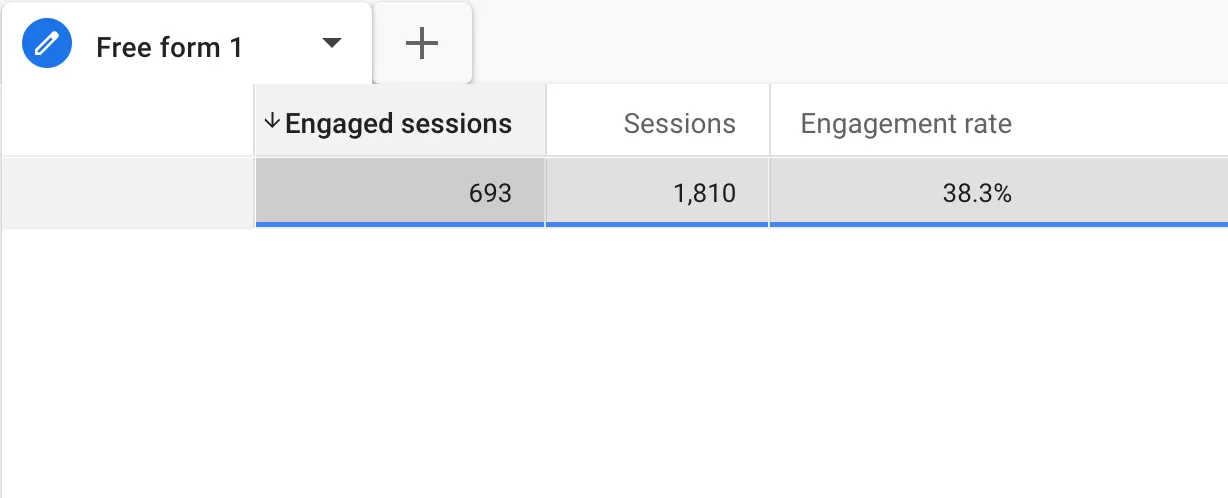
Generally, after 24 hours, we can see the data in GA4, such as:
Read More:
- GA4 Event Tracking Series ⓪ —— Rules and Limits for GA4 Events
- GA4 Event Tracking Series ① —— Automatically Collected Events
- GA4 Event Tracking Series ② —— Enhanced Measurement Events
- GA4 Event Tracking Series ③ —— Recommended Events
- GA4 Event Tracking Series ④ —— Custom Events (gtag Method)
- GA4 Event Tracking Series ⑤ —— Custom Events (Attributes Method)
- GA4 Event Tracking Series ⑦ —— Custom Events (addEventListener Method)
- GA4 Event Tracking Series ⑧ —— Custom Events (jQuery Method)
- GA4 Event Tracking Series ⑨ —— Custom Events (ga-data Method)
- GA4 Event Tracking Series ⑩ —— Custom Events (dataLayer.push Method)
- GA4 Event Tracking Series ⑪ —— Create Event(Codeless Event Tracking)
- GA4 Event Tracking Series ⑫ —— Modify Event